Menu là một phần không thể thiếu của bất kì trang web nào. Nó giúp người dùng điều hướng đến các trang web khác nhau cũng như khám phá thêm về trang web của các ông.
Với Google các ông có thể tìm kiếm được kha khá những thể loại menu đẹp khác nhau cho các ông, từ đơn giản đến phức tạp với hiệu ứng màu mè. Vậy tại sao các ông không thử một kiểm menu mới giống như của Facebook để tạo sức hấp dẫn và tăng tính thẫm mĩ cho trang web của mình.
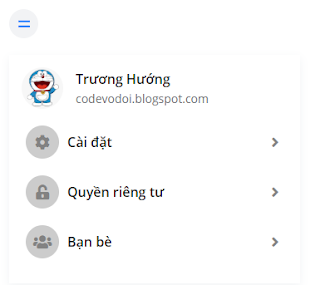
Xem demo tại : https://truong-huong.github.io/code/demo.html
Tạo menu giống Facebook cho Blogspot
Trong bài viết hôm nay, tớ sẽ chia sẻ cho các ông một loại menu cực đẹp, giống facebook, đơn giản nhưng thanh lịch cho các ông.
Để sở hữu menu như này, đầu tiên các ông cần đặt những thẻ sau vào phía trước thẻ </head>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" />
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600&display=swap" rel="stylesheet" />Trong đó link thứ nhất đó là bộ icon Font Awesome. Nếu blog của các ông cài sẵn rùi thì có thể bỏ qua, còn link thứ hai đó là bộ font để menu có font chữ giống với ảnh. Các ông có thể bỏ qua link đó và sửa lại font cho riêng mình nếu thích.
Tiếp theo copy toàn bộ code sau và dãn vào bên trong thẻ </style> và tất nhiên, các ông có thể chỉnh lại code này phù hợp với ý thích hoặc mặc định như của tui cũng được.
._nav {
padding: 10px;
border-radius: 15px;
background-color: #fff;
position: relative;
/* Có thể sửa cái này theo ý thích của các ông */
font-family: open sans, sans-serif;
font-weight: 400;
line-height: 1.6;
color: #050505;
box-sizing: border-box;
}
._nav * {
box-sizing: border-box;
}
._nav a {
text-decoration: none;
color: #050505;
}
._toggle-menu-button {
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
color: #000;
background-color: #F2F3F5;
width: 35px;
height: 35px;
}
._toggle-menu-button-actived {
color: #377dff;
}
._menu-admin-info {
display: flex;
flex-direction: column;
}
._menu-admin-name {
font-weight: bold;
font-size: 16px;
}
._menu-admin-contact {
font-size: 14px;
color: #65676b;
}
._menu-admin {
display: flex;
flex-direction: row;
align-items: center;
}
._menu-admin > div > img {
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 15px;
}
._sub-menu-item img {
width: 40px;
height: 40px;
border-radius: 50%;
}
._sub-menu-item,
._show-hide-menu-button,
._show-menu-title {
display: inline-grid;
grid-template-columns: 40px auto 40px;
width: 100%;
align-items: center;
cursor: pointer;
}
._menu-button {
display: flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
border-radius: 50%;
font-size: large;
color: #828282;
}
._background-button {
background-color: #CCCCCC;
}
._sub-menu-title {
padding: 0 10px;
font-weight: bold;
}
._sub-container {
list-style: none;
padding: 0;
margin: 0;
margin-top: 15px;
}
._sub-container ._sub-menu-item,
._show-hide-menu-button {
margin-bottom: 10px;
border-radius: 15px;
padding: 5px;
}
._sub-menu-item:hover,
._show-hide-menu-button:hover {
background-color: #F2F3F5;
}
._sub-menu-container {
display: none;
}
._menu-title {
font-size: 24px;
font-weight: bold;
}
._show > ._sub-menu-container {
display: block;
}
._hidden {
display: none;
}
._nav-menu {
position: absolute;
background-color: #fff;
margin-top: 20px;
box-shadow: 0 4px 11px rgba(113, 134, 157, .1);
width: 100%;
padding: 15px;
max-width: 320px;
width: 95%;
box-sizing: border-box;
}Lại tìm đến cuối thẻ </body> và dán đoạn code sau vào trước nó:
function _checkbackbutton(){document.querySelector(".back-menu").addEventListener("click",function(){document.querySelector("._show-here").classList.add("_hidden"),document.querySelector("._show-here").innerHTML="",document.querySelector("._hidden-element").classList.remove("_hidden")})}document.querySelector("._toggle-menu-button").addEventListener("click",function(){if(document.querySelector("._nav-menu").classList.toggle("_hidden"),!document.querySelector("._nav-menu").classList.contains("_hidden"))try{document.querySelector(".back-menu").click()}catch(e){}this.classList.toggle("_toggle-menu-button-actived")}),Array.prototype.forEach.call(document.querySelectorAll("._show-hide-menu-button"),e=>{e.addEventListener("click",function(){document.querySelector("._hidden-element").classList.add("_hidden");var e=this.parentNode.cloneNode(!0);e.classList.add("_show");var t=`<a class='_menu-button back-menu' aria-hidden='true'><i class="fas fa-arrow-left"></i></a><span class='_menu-title'>${e.querySelector("._show-hide-menu-button").querySelector("._sub-menu-title").innerText}</span>`;e.querySelector("._show-hide-menu-button").innerHTML=t,e.querySelector("._show-hide-menu-button").classList.add("_show-menu-title"),e.querySelector("._show-hide-menu-button").classList.remove("_show-hide-menu-button"),document.querySelector("._show-here").appendChild(e),document.querySelector("._show-here").classList.remove("_hidden"),_checkbackbutton()})});/*codevodoi.blogspot.com*/Như vậy là hoàn thành. Bây giờ các ông tìm đến vị trí muốn cho menu hiển thị và đặt đoạn code sau đây vào:
<div class="_nav">
<div class="_nav-section">
<span class="_toggle-menu-button">
<svg width="14" height="14" viewBox="0 0 18 18" xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor" d="M17.4,6.2H0.6C0.3,6.2,0,5.9,0,5.5V4.1c0-0.4,0.3-0.7,0.6-0.7h16.9c0.3,0,0.6,0.3,0.6,0.7v1.4C18,5.9,17.7,6.2,17.4,6.2z M17.4,14.1H0.6c-0.3,0-0.6-0.3-0.6-0.7V12c0-0.4,0.3-0.7,0.6-0.7h16.9c0.3,0,0.6,0.3,0.6,0.7v1.4C18,13.7,17.7,14.1,17.4,14.1z"></path>
</svg>
</span>
</div>
<div class="_nav-menu _hidden">
<div class="_nav-section _hidden-element">
<div class="_menu-admin">
<div>
<img src="https://i.pinimg.com/736x/e3/f3/4d/e3f34de992ae4267f272550a5935447f.jpg" />
</div>
<div class="_menu-admin-info">
<span class="_menu-admin-name">Trương Hướng</span>
<span class="_menu-admin-contact">codevodoi.blogspot.com</span>
</div>
</div>
<ul class="_sub-container">
<!-- Lặp lại thẻ dưỡi đây cho mỗi sub item -->
<!-- Có menu phụ -->
<li >
<div class="_show-hide-menu-button">
<span class='_menu-button _background-button' aria-hidden='true'><i class="fas fa-cog"></i></span>
<span class="_sub-menu-title">Cài đặt</span>
<span class='_menu-button' aria-hidden='true'><i class="fas fa-angle-right"></i></span>
</div>
<div class="_sub-menu-container">
<ul class="_sub-container">
<li>
<a class="_sub-menu-item" href='/'>
<span class='_menu-button _background-button' aria-hidden='true'><i class="fas fa-cog"></i></span>
<span class="_sub-menu-title">Cài đặt chung</span>
</a>
</li>
<li>
<a class="_sub-menu-item" href='/'>
<span class='_menu-button _background-button' aria-hidden='true'><i class="fas fa-cog"></i></span>
<span class="_sub-menu-title">Cài đặt riêng</span>
</a>
</li>
<li>
<a class="_sub-menu-item" href='/'>
<span class='_menu-button _background-button' aria-hidden='true'><i class="fas fa-cog"></i></span>
<span class="_sub-menu-title">Cài đặt bảo mật</span>
</a>
</li>
</ul>
</div>
</li>
<!-- Nếu như không có menu phụ -->
<li >
<a class="_sub-menu-item" href='/'>
<span class='_menu-button _background-button' aria-hidden='true'><i class="fas fa-cog"></i></span>
<span class="_sub-menu-title">Cài đặt</span>
<span class='_menu-button' aria-hidden='true'><i class="fas fa-angle-right"></i></span>
</a>
</li>
</ul>
</div>
<ul class="_show-here _sub-container _hidden">
</ul>
</div>
</div>Như vậy là nhiệm vụ tạo menu gống facebook cho blogspot hoàn thành. Bây giờ các ông chỉ cần thay lại một số mã trong code phía trên nữa là done💁♂️.
Có thể thay thẻ sau
<span class='_menu-button _background-button' aria-hidden='true'>{ Đây là một font awesome icon }</span>Liên hệ cho tớ nếu các ông gặp khúc mắc💂♂️